Можно ли сейчас разработать 100% уникальный дизайн сайта?
Прежде чем рассуждать о том, возможно ли в современных условиях разработать 100% уникальный дизайн сайта, хочу сказать пару слов про Интернет. Это поистине удивительная площадка, на которой ежесекундно происходят самые невероятные вещи. Коммуникация между людьми достигла таких масштабов, что любая идея, высказанная на просторах Интернета, в то же самое мгновение может быть подхвачена сотнями и тысячами пользователей. Тогда о какой уникальности может идти речь? Однако не всё так просто.
Где-то мы уже это видели…
В 2014-м году Эллиот Джей Стокс (известный веб-дизайнер, консультант и писатель) посетовал на то, что дизайнеры перестали мечтать, а, значит, и творить. В результате все веб-сайты стали похожи друг на друга как близнецы. Учитывая, сколько у нас имеется инструментов и ресурсов, это странная мысль, не находите? Но ведь Эллиот оказался прав, и он в этом не одинок.
В 2015-м Ноа Стоукс добавил к этому, что веб-дизайн вообще теряет свою душу. Мы настолько привыкли к адаптивному веб-дизайну, что не заметили, как погрязли в нём. Более того, нам так хорошо в этом “болоте”, что создавать что-то другое никто просто не хочет.
Но есть ещё более пессимистичные взгляды. Так, Серджио Нувель провозгласил веб-дизайн мёртвым, вызвав тем самым глубокое возмущение всех небезразличных людей.
«Мы погребены под рамками и шаблонами», – сказал Серджио. «Все наши дизайн- модели уже давно созрели и перезрели, пытаться создать из них нечто более «творческое», вероятно, бессмысленно или даже вредно». Сайт The Grid он называет первым звеном в цепочке автоматизации и искусственного разума, в которой веб-дизайнеры не играют никакой роли.
«The Grid анализирует весь ваш контент и определяет наилучшие макеты, цвета, фоны и изображения для вашего сайта.»
Представьте на секунду. The Grid – часть программного обеспечения – анализирует ваш контент и на основе это создает сайт. Бум! Не нужен никакой дизайнер, не нужно возиться в SquareSpace, никаких трат на дизайн-студии.
Одно нажатие волшебной кнопки…и уникальный дизайн сайта готов
Грядёт Судный день. Нашествие роботов. Всё, что мы создали для того, чтобы облегчить себе работу, оборачивается против нас. Собственно, всё к этому и шло.
Только вдумайтесь. Мы вложили все наши усилия в технический и технологический прогресс, и теперь можем быть уверенными в исправной работе программ и сайтов, а также выборе правильной модели пользовательского интерфейса. Но и этого нам показалось мало. мы создали рецепты приготовления веб-сайтов. Поэтому позвольте задать вам вопрос: какой смысл в дизайнерах, если есть рецепт?
Народ, у нас мрачное будущее. Мы положили начало своему собственному концу. Через несколько лет у нас не будет работы.
Если только мы что-то не предпримем, и весьма скоро.
Урок истории
Как бы вы себя не называли – веб-дизайнер, визуальный дизайнер, гуру UX или просто «креативщик» (о Боже!) – все мы часть большого течения, которое охватывает века. У всех нас общий предок: графист. Конечно, наши сферы различаются. Мы взаимодействуем с пикселями и частотами, а не с чернилами и бумагой. Но мы не можем отгородиться от своего прошлого. Веб-дизайн – это просто развитие графики, это одно и то же. У нас общая история. И в этой истории лежит ключ к спасению.
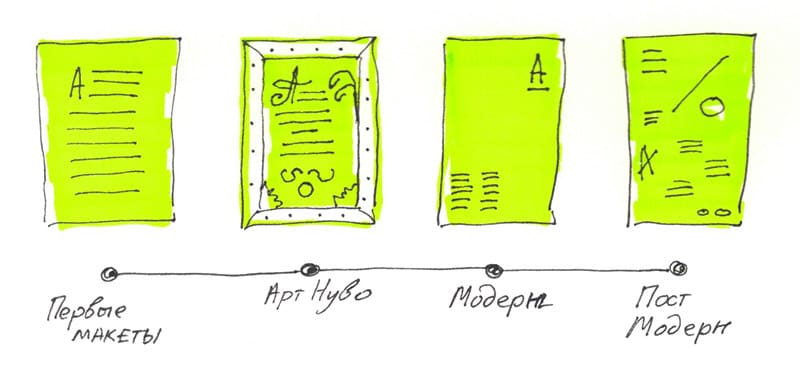
Графический дизайн родился в 15-м веке с изобретением печатного станка. Первое время макеты были примитивными, состоящими в основном из ровных колонок и буквиц. Эта модель долгое время сохранялась, но к началу 20-го века, под влиянием течения арт-нуво, дизайн стал более орнаментным, с добавлением завитков.

Надеюсь, вы простите меня за краткость изложения этих событий. Детали не играют большой роли в том, о чем я хочу сказать: дизайн достиг своей зрелости. Уже давно определились все правила, по которым происходит разработка веб-дизайна сайта, а у нас есть все средства узнать, как и когда наступит пора их нарушить.
С другой стороны, веб-дизайн инфантилен
Мы почти продвинулись в понимании того, что расположение по центру – не всегда хорошо, влюбились в скевоморфизм и сияющие кнопки и досадно называем это плоским дизайном. Что ещё более досадно, так это то, что мы продолжаем настаивать на том, что это тренд. Для протокола, отсутствие украшений – это не тренд, это просто графический дизайн безо всякой ерунды. Но давайте вернёмся к сути разговора.
Мы работаем с различными макетами, ассиметрией, окнами конструирования, делаем хорошую верстку, у нас есть режимы наложения и анимация, экраны Retina. Мы готовы к эксперименту. Сегодня – лучшее время быть веб-дизайнером, чем когда-либо.
Так почему же все веб-сайты выглядят одинаково? Нам просто стало наплевать? Неужели услуги дизайна сайтов стали непосильной задачей? Неужели веб-дизайнеры не способны по-новому, творчески разработать дизайн сайта? Нет, я так не думаю. Однако мы столкнулись с большими препятствиями на пути к новым идеям. И первое из них начинается на букву К.
Как контент изменил дизайн
Около 12 лет назад я начал свою карьеру в маленьком издательстве. Я был дизайнером небольшого шахматного журнала.
А в мире журналов контент имеет серьёзное значение. Почти все мои коллеги были редакторами. Хотя все статьи были написаны еще до того, как я делал окончательный макет, у меня была возможность попросить редактора сократить или увеличить заголовки и абзацы, чтобы они лучше подходили. Мы были командой, контент и дизайн – заодно.
В сети, конечно, контент – совершенно другой зверь. С изобретением CMS (Система контент-менеджмента) все изменилось. С одной стороны, она позволяет пользователям по всему миру редактировать свои тексты и обновлять сайты автоматически. Это здорово.
С другой стороны, CMS в корне изменила сам процесс наполнения содержимым сайта. Что происходит, когда мы исключаем себя из работы с контентом?
Ну, прежде всего, контент и дизайн больше не заодно. Теперь мы не соединяем многозначительные заголовки с подходящими иллюстрациями. Мы больше не сшиваем макеты впору определенной статье.
Вместо этого мы производим системы, пустые шаблоны, которые нужно заполнить. Мы разбиваем сайты на разделы и пишем руководства по стилю. Мы поклоняемся атомарному дизайну. Концентрируемся на организации дизайнерских объектов, а не на их смысле.
В нашей работе теперь первична не идея (или концепция), а создание креативных коллажных элементов: коллекции иконок и кнопок, боксы для текстов и строчек. Мы проектируем их, чтобы наши клиенты могли сразу оценить внешний вид и ощущение от сайта. Во главу угла мы ставим стиль, однако так недальновидно забываем о сути.
Почему? Потому что мы больше не имеем дело с контекстом наших дизайнов. А когда нет контекста (читай, контента), всё, что остаётся, – это визуальные эффекты и лоск. Мы создали новую парадигму, которая основана на заблуждении: графический дизайн равняется сумме своих частей. Как будто пока мы аккуратненько организуем пространство и доводим до блеска каждый элемент веб-сайта, мы делаем максимум. Это не так.
Кстати, вы не забыли прочитать статью о том, как цветовая гамма влияет на конверсию сайта?
Возрождение контента
Если нам предстоит поднять на ноги нашу коллективно-творческую жилку, необходимо признать проблему содержательности частью дизайнерского процесса. Для этого недостаточно просто прочитать какой-то текст или выслушать слова клиента. Нужно сделать его идею – своей. Необходимо заниматься содержанием и дизайном одновременно. Базис графического дизайна – это изображение плюс текст. Не только текст и не только изображения. А вместе. Конечно, бывает, что дизайн обходится одним текстом, если так и было задумано дизайнером. Но в большинстве случаев, фотография или иллюстрация улучшает впечатление. Точно так же картинки могут говорить сами за себя, но чаще всего, текст расширяет смыслы.
Представьте, что вы проектируете сайт для юридической фирмы. Они хотят чего-то такого, что бы отличало их от остальных, показывало их честность и энтузиазм, которых не хватает другим. Во время встречи с вами их директор показывает картинку для главной страницы: естественно, это картинка с рукопожатием.
Все становится ещё хуже, если у вас нет осмысленного текста для этого изображения. Если в вашем макете написано Lorem ipsum – вы облажались. Это то же самое, как если бы текста не было вообще. А если у вас нет текста, то и дизайна тоже нет.
Вот тогда настало время выпустить на свободу своего внутреннего копирайтера. Вы можете думать, что не умеете писать или страдаете дисграфией. Ничего страшного. Эссе писать вас никто не заставляет, нужно просто соединить слова в предложение, чтобы получилась некая идея. Правда, мы все на это способны. Стоит добавить к какой-нибудь картинке идею, как контекст начинает меняться.
Да и само изображение тут же приобретает новые смыслы. Мы замечаем, как картинка, ещё секунду назад не навевающая ничего, кроме скуки, вдруг начинает казаться нам интригующей.
И наоборот, смена изображения может сильно повлиять на текст. Если вам нужно отталкиваться от слова «взаимодействие» (текстовый эквивалент картинке с рукопожатием), можно усилить – ну, или изменить – значение этого слова, подобрав правильную картинку. Чем сильнее несоответствие между изображением и текстом, тем это лучше запоминается.

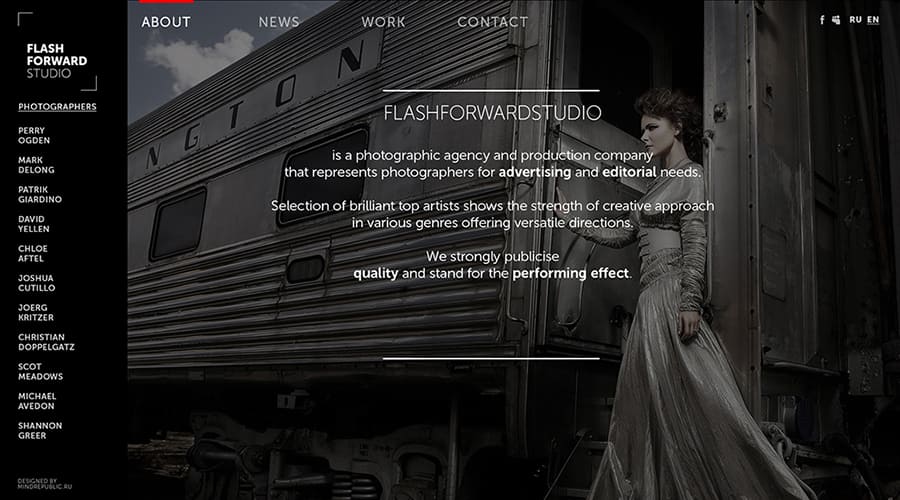
Давайте взглянем на примеры из жизни. Вот одна из наших работ – сайт flashforward. Его основная идея – это баланс и гармония текста и большой фоновой картинки.

Другой пример – заглавная страница, которую Mindrepublic сделали для небольшой социальной сети. Нас сразу встречает имиджевая фотография, юзерпик и элементы интерфейса. И стоковые фото, в таком окружении выглядят гармонично. Кроме того, пользователь понимает, что он всегда может заменить фотографию “по умолчанию” на собственный фото-шедевр.
Создавать пустые слайды и завлекательные картинки легко. Сложнее преподнести через дизайн смысл. Но ведь именно за это люди должны платить нам деньги. Если же вы только и делаете, что копируете очередной шаблон, то у нас для вас плохие новости: вы не дизайнер.
Команда MindRepublic
Продолжение следует…



































































































